List(ul,ol,li)のmargin,paddingをCSSで指定する†
- ページ: BugTrack
- 投稿者: hirokasa
- 優先順位: 普通
- 状態: 完了
- カテゴリー: その他
- 投稿日: 2006-07-15 (土) 19:36:37
- バージョン: 1.4.7
- リリース予定バージョン: 1.5.2
メッセージ†
3カラムのスキンを作っていてul,li,olのmargin,paddingを変更したかったが分からず、pukiwiki.css.phpにて「! important」宣言をし、カスケード順位を上げました。
元は何処に書いてあるのだろう。pukiwiki.css.phpに記述していただいた方が便利だと思いました。
開発日記/2003-03-29 より、リスト表示位置の要件
- (a) リストの対象: ul, ol, dl
- (b) リストの階層とマークを、リストレベル (- or -- or ---) に合わせて設定したい
- 「- なしで --」のときにも、「- の後に --」のときにも、同じマーク・インデントで表示したい
- (c) 多くのブラウザで同じ表示を行いたい
- (c-1)
CSS対応: 単一DOM要素に複数classを指定できないブラウザでの表示 2017-08現在、不要
- (c-2) 現在多く利用されているブラウザでの表示
- (d) blockquote内でlist出力をしたときに左マージンが大きくなりすぎないようにする
- 「第1レベルにだけmargin-leftを少し上乗せする、というような記述」が必要
- (e) 旧型式の指定を前提にした実装でレイアウトが大きく崩れないようにする
- ls2やlistと同じ実装を使っている外部プラグインなど
- (f) 特定の条件で、リストレベルが飛んだ時のインデントを圧縮できるようにする (ls2でインデントが大きくなりすぎないように BugTrack/261 )
既存実装と対応策†
1.5.1までの実装†
default.ini.php
// リスト構造の左マージン
$_ul_left_margin = 0; // リストと画面左端との間隔(px)
$_ul_margin = 16; // リストの階層間の間隔(px)
$_ol_left_margin = 0; // リストと画面左端との間隔(px)
$_ol_margin = 16; // リストの階層間の間隔(px)
$_dl_left_margin = 0; // リストと画面左端との間隔(px)
$_dl_margin = 16; // リストの階層間の間隔(px)
$_list_pad_str = ' class="list%d" style="padding-left:%dpx;margin-left:%dpx"';
CSS と default.ini.php に定義されたインデント量を組み合わせてPHPロジックでList style (主にインデント量)を決定する
- 各List(element: ul, ol, dl)には listN (N=1,2,..) のclassが付加される。最上位のListがlist1で、次がlist2, 階層が深くなるほどNが大きくなる。
- 各Listには default.ini.php - $_list_pad_str = ' class="list%d" style="padding-left:%dpx;margin-left:%dpx"'; を
使ったclassとstyleがHTMLレベルで付加される。
- レベルが逆転したリストに対しては、PHPロジックで直前のリストからどれだけレベルが離れているかを算出し、インデント量に反映する。
- 2レベル離れたリストの場合、levelmargin が 16px * 2 => 32px となり、style="padding-left:32px;margin-left:32px のstyleになる。
- デフォルトのインデント量は default.ini.php の $_ul_margin = 16; で定義される。 margin-left と padding-left 両方で使っているので計32px.
BugTrack/2188 実装案A (不採用)†
Listに list-n (固定) とレベルに応じた listN の2クラスを付与する。インデント量はCSSですべて決定する
skin/pukiwiki.css
/* Default list style */
.list-n {
padding-left: 16px;
margin-left: 16px
}
/* Specific list style for list1-list4 */
.list1 {
padding-left: 16px;
margin-left: 16px
}
.list2 {
padding-left: 32px;
margin-left: 32px
}
.list3 {
padding-left: 48px;
margin-left: 48px
}
.list1 .list2 {
padding-left: 16px;
margin-left: 16px
}
.list1 .list3 {
padding-left: 32px;
margin-left: 32px
}
.list2 .list3 {
padding-left: 16px;
margin-left: 16px
}
.list1 .list4 {
padding-left: 48px;
margin-left: 48px
}
.list2 .list4 {
padding-left: 32px;
margin-left: 32px
}
.list3 .list4 {
padding-left: 16px;
margin-left: 16px
}
default.ini.php
$_list_pad_str = ' class="list-n list%d"';
- 各List(element: ul, ol, dl)には list-n と listN (N=1,2,..) の2つのclassが付加される。最上位のListがlist1で、次がlist2, 階層が深くなるほどNが大きくなる。
- デフォルトインデントは .list-n で定義された 16px (list5 以上では組み合わせがないので .list-n の値が使われる )
- レベルが逆転したリストに対しては、listN と listM の組み合わせでそれぞれCSSを定義し、Tree構造によって自動的に該当のstyleが適用される。
- 3階層目から始まるListには .list3 styleが適用される
- 1階層ul→2階層ul の場合 .list1 .list2 styleが適用される
- 1階層ul→3階層ul の場合 .list1 .list3 styleが適用される
- 1階層ul→2階層ul→3階層ul の場合 .list2 .list3 styleが適用される (.list3 や .list1 .list3 よりも優先度が高い)
- 1階層ul→3階層ul→4階層ul→5階層ul の場合 .list-n styleが適用される (.list5 という class は無いので、並列指定されている list-n が有効になる)
- 4階層を超えるlistでレベルの逆転が発生しても、レベル調整は行われない。
BugTrack/2188 実装案B (採用)†
List に レベルに応じた listN と 親Listとの階層差を表す list-indnetM の2クラスを付与する。階層差はPHPロジックで算出し、階層差に対するインデント幅はCSSで決定する。
skin/pukiwiki.css
.list-indent1 {
padding-left: 16px;
margin-left: 16px
}
/* list-indent2,3,4 are used for leaping list level indentation */
.list-indent2 {
padding-left: 32px;
margin-left: 32px
}
.list-indent3 {
padding-left: 48px;
margin-left: 48px
}
.list-indent4 {
padding-left: 64px;
margin-left: 64px
}
default.ini.php
// Obsolete: リスト構造の左マージン (Leaves for compatibility of plugins)
// Use list-indent1 CSS class instead
$_ul_left_margin = 0; // Must be 0 (Plugin backward compatibility)
$_ul_margin = 1; // Must be 1 (Plugin backward compatibility)
$_ol_left_margin = 0; // Must be 0
$_ol_margin = 1; // Must be 1
$_dl_left_margin = 0; // Must be 0
$_dl_margin = 1; // Must be 1
// Use pkwk_list_attrs_template() instead
$_list_pad_str = ' class="list%d list-indent%d"';
- 各List(element: ul, ol, dl)には listN (N=1,2,..) と list-indentM (M=1,2,...) の2つのclassが付加される。
- 最上位のListがlist1で、次がlist2, 階層が深くなるほどNが大きくなる。
- list-indent は親Listからのインデント量を表す。通常は list-indent1 (16px), 2つ離れると list-inden2 になる
- 各Listには default.ini.php - $_list_pad_str = ' class="list%d list-indent%d"'; を使ったclassが付加される。
- レベルが逆転したリストに関しては、List生成時のロジックにより list-indent2,3 のclassが指定される。
- 3階層目から始まるListには、 .list-indnet3 style が適用される
- 親のListとの距離(インデント量)をCSS classで指定しているため、深い階層でリストレベル逆転があっても追従できる
- インデント量の計算は、旧ロジックで margin, padding を計算していたロジックとほぼ同じ。$_ul_margin = 1; とすることで、
list-indentM に使う値を計算できる。
- List用HTMLソースの生成側(プラグイン側)のロジックの変更なしに、style指定をPHP(default.ini.php)からCSSに移動した。
- このため、既存プラグインとの互換性が保たれている。
案Bの出力例†
以下のような記述があった時に
---3
-1
---3
--2
---3
リストマークをレベルに一致させたり、マージンを合わせている。
(旧実装でのHTML出力)
<ul class="list3" style="padding-left:48px;margin-left:48px">
<li>3</li>
</ul>
<ul class="list1" style="padding-left:16px;margin-left:16px">
<li>1
<ul class="list3" style="padding-left:32px;margin-left:32px">
<li>3</li>
</ul>
<ul class="list2" style="padding-left:16px;margin-left:16px">
<li>2
<ul class="list3" style="padding-left:16px;margin-left:16px">
<li>3</li>
</ul>
</li>
</ul>
</li>
</ul>
(新実装での出力)
<ul class="list3 list-indent3">
<li>3</li>
</ul>
<ul class="list1 list-indent1">
<li>1
<ul class="list3 list-indent2">
<li>3</li>
</ul>
<ul class="list2 list-indent1">
<li>2
<ul class="list3 list-indent1">
<li>3</li>
</ul>
</li>
</ul>
</li>
</ul>
コメント†
- list1(頭に-を附ける)で記述すると自動的に「style="padding-left:16px;margin-left:16px"」が付加されます。
このstyleは本来CSSで記述されるものだと思います。流石にMenuBarに同記述をするとこのstyle=~は付加されません。
どうなっているのか調査中です。お教えいただければ幸いです。 -- hirokasa
- 私もちょっと引っかかっていた部分です。default.ini.phpに記述しているのですね。ご質問しているのは Menu は list1 が付かず、Body には list1が付く、と言う部分ですか?それとも Styleが記述されている場所ですか? -- Yoshii
- default.ini.phpの記述を教えていただきありがとうございます。
何故メニューバーは list1 が付かないのか。試しに「<?php echo convert_html(get_source('MenuBar')) ?>」にしてメニューバーを出力したら、リスト構造の左マージンが適用されました。
リスト構造のmargin,paddingはpukiwiki.css.phpにて記述したほうが良いのではないかと考えました。 -- hirokasa
pukiwiki.css.php
ul.list1 {
list-style-type:disc;
padding: 0px 0px 0px 16px;
margin: 0px 0px 0px 16px;
}
#menubar ul.list1 {
list-style-type:disc;
padding: 0px;
margin: 0px;
}
他のリスト構造も同様です。
- 一応事情があるですよ。 see: BugTrack2/126 -- にぶんのに
- 過去の BugTrack を読み解くと現状の仕様はブラウザのCSS解釈差異に対する苦肉の策であると理解しました。今では hirokasa さんの提案する方法で回避できそうですね。 -- Yoshii
- BugTrack2/126 --
- styleを抜いた場合は以下のcssをpukiwiki.css.phpに追加することで位置合わせに対応できると思います。 -- tom
.list1 {
padding-left: 16px;
margin-left: 16px
}
.list2 {
padding-left: 32px;
margin-left: 32px
}
.list3 {
padding-left: 48px;
margin-left: 48px
}
.list1 .list2 {
padding-left: 16px;
margin-left: 16px
}
.list1 .list3 {
padding-left: 32px;
margin-left: 32px
}
.list2 .list3 {
padding-left: 16px;
margin-left: 16px
}
- 再提案ありがとうございます。もう、古すぎるブラウザのことは考慮しなくていいので、当時の要件を整理したうえでCSS化に踏み切ってもよさそうです -- umorigu
- 当時の議論(開発日記/2003-03-29)から、要件を抜き出して整理しました。タイトル変更しました。「ul,li,olのmargin,paddingはpukiwiki.css.phpに記述する方が便利だと思います。」→「List(ul,ol,li)のmargin,paddingをCSSで指定する」 -- umorigu
- > >> >>> のレベル違いのblockquoteができることをこの流れで知りました。これって今使われてるのかな... -- umorigu
- list以外での利用箇所: lsプラグインでtitleオプションを付けた時には list1 ... list4 が使われる -- umorigu
- やはり今のHTMLの構造だとCSSで実現できないケースが出てきますね。ls系プラグインが階層表現にlistを使う場合、list1,2,3,..,N となり、さらに見出しを同じlistツリーで表示すると、深い階層でリストレベルの逆転が起きます -- umorigu
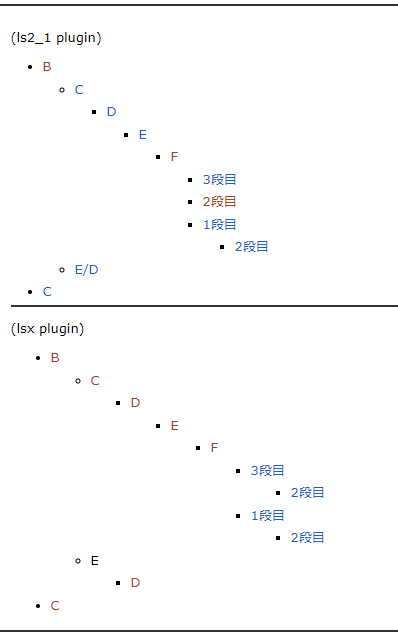
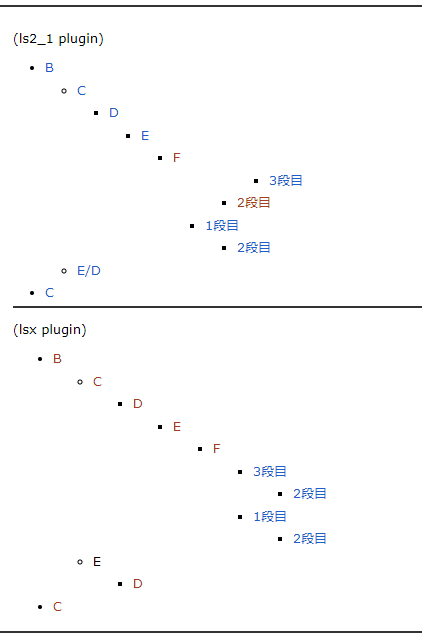
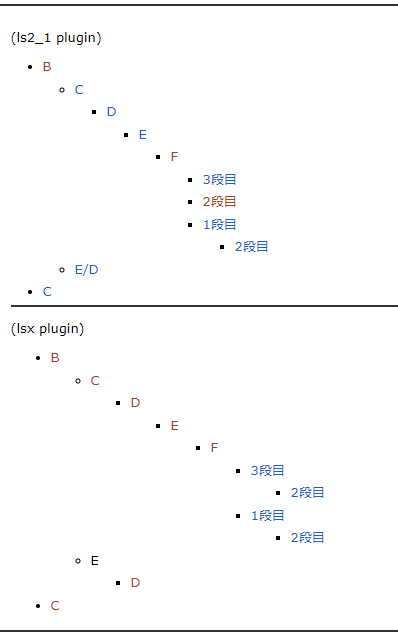
- A/B/C/D/E/F というページを作り、(official:自作プラグイン) ls2_1とlsxで階層表示を行い、更にレベルが逆転した見出しを表示するサンプルです -- umorigu
- ls2_1: ls2_1(A/,relative,title,title_compact=false,display=hierarchy) (旧実装、意図通りに表示できている)
- lsx: lsx(A/,depth=1:10,contents=(num=1:10)) (割り切り実装、らしい: pukiwiki.sonots.com/?Plugin%2Flsx.inc.php Fページ内の見出しレベルの逆転を表現できていない)

- 見出しのリストに使うCSS classと階層表示に使うListのclassを分ければ何とかなるかもしれませんが、手間のわりに実りの少ない設計/実装になりそうなので、lsxと同じように割り切りにします。理由としては(1)標準プラグインの範疇では発生しない。(2)ls2_1は自作プラグインで紹介されている外部プラグインであり、さらに後継のlsx pluginが提供されており今後更新されないと推測される。つまりプラグインの実装変更が必要であれば結局のところ対応されない。(3)発生条件が厳しく、デバッグ以外で遭遇するケースは少ないと考えられる(ls2_1/contents2_1を使い、階層表示、見出し表示を行い、さらに対象見出し順が逆転している) -- umorigu
- "2017-07-28 (金) 12:20:37" に投稿*1していただいたCSSをベースに実装しました。(案A) commit:1ab8355c87 -- umorigu
- リストレベルの逆転について割り切り仕様があります。list4より深い階層のレベル逆転リストは無視しています -- umorigu

- listNのNが増えるとCSS定義量がどんどん増えてしまい、また16pxを何度も書かないといけないのがイマイチな気がしてきました。(元々1箇所での指定で済んでいたのが、組み合わせ分重複して書く必要があり、冗長になる)もともと、margin,padding (インデント量)はPHPロジックで計算していたのだから、これを利用して簡潔にできるかもしれません -- umorigu
- 親Listからのインデント量を表すlist-indent1,2,3クラスを導入して実装しました。(案(B)) commit:3b574739a7 CSSが簡潔になるのと過去プラグインとの互換性が保たれるので、こちらを採用したいと思います。割り切り仕様も発生しません(旧実装と同程度のリストレベル逆転が可能) -- umorigu
- List生成ロジックから、default.ini.php のグローバル変数($_ul_margin, $_list_pad_str等)への参照を外しました。 commit:b7779f7458 ただし、これらの変数は既存(外部)プラグインから直接参照されているため、互換性のために定義を残しておきます -- umorigu
- List styleをCSS(pukiwiki.css)に移行できたのでResolveとします -- umorigu
- 最初に提案したcssの欠点を見事に解消した案Bは変更箇所も少なくとても良いと思います。検証および実装していただきありがとうございました。 -- tom
- Listの論理的な位置関係によって自動的に適切なインデント量が適用される案Aは美しかったのですが、CSSの表現力が少し足りませんでした。結局のところ開発日記/2003-03-29の案に近い実装になっています (skip1 → list-indent2, skip2 → list-indent3, デフォルト→ list-indent1) -- umorigu
![[PukiWiki] [PukiWiki]](image/pukiwiki-dev.png)